 ...Not! I wished...
...Not! I wished...
Available at: Coloreware
Tuesday, December 26, 2006
Monday, December 18, 2006
Hate to type on mobile phone! - Use QR Code!
I think it was back in 2004, when I visited my family in Japan, I found some weird looking barcode-like thingies everywhere on paper and magazines. They didn't look like the traditional barcodes with a bunch of vertical lines. I was stearing one as I was trying to figure out how to decode this cyptic message from outer space or something, then finally asked my brother. He was actually really surprised that I had no idea what they were.
Well, anyway what I saw was called QT code, a matrix code (2-D code) that contains info, mainly URLs of mobile websites. Use your camera phone and scan the barcode so you don't have to type them in with non-qwerty devices!
Now it is almost the end of 2006, here in the US, I finally have a chance to use the barcode with Nokia N93, which comes with a barcode reader software (and 3.2 megapixel camera!)
Then I wonder how I could adopt the QR code for own wap sites and googled it. Sweet enough I didn't have any difficulty to find some QR-code generators. The one I liked is qrcode.kaywa.com. The image below is the example I created on the website. This stored a URL for google's mobile site, google.mobi (I believe this is their new domain and slightly different from mobile.google.com. This site has UA detection.)
Related Sites and Articles:
- Wikipedia - QR Code
- Nokia N-Series
- Tommi's S60 Applications Blog - 2D Barcode Manifesto
- What Japan Thinks - QT Code Extremely Popular (Sept 2005)
Labels: mobile
Wednesday, November 29, 2006
Nokia Music Mixer
I got a new N93 before Thanksgiving and have been having fun with it since the holiday weekend.
Now I found that Nokia launched another cool toy I can play with my new N93 - Nokia Music Mixer. This is an web application (Flash) that allows you to remix tracks and download them as ring tones. This seems to be a part of Nokia 5300 XPressMusic phone campaign, and you can join the mix competition to win the new phone!
Labels: mobile
Monday, November 13, 2006
10 Things Brian Learned at Mobile 2.0
"10 Things I Learned at Mobile 2.0" (by Brian Fling of Blue Flavor) has a great summary about interesting facts on Mobile 2.0 Conference that I still regret I didn't go. I am glad that there're some good web/blog I can read about the conference.
- Mobile 2.0 = The Web
- The mobile web browser is the next killer app (Mozilla Minimo)
- Mobile Web Applications are the future
- AJAX is the next frontier
- Javascript kills battery life
- The Mobile User Experience Sucks/Rules/Is Hot!
- Mobile Widgets are the next big thing
- The Carrier is the new "C" word
- People abuse the Podium
- We are creators not consumers
I cannot agree more about mobile user experience. I am sure that everybody who have browsed mobile web sites have encountered some difficulty navigating in some point. User-experience really is a key for handheld devices!
Labels: mobile
Thursday, November 09, 2006
Gmail Mobile App
 It's faster than Gmail mobile web and you can view attachments too!
It's faster than Gmail mobile web and you can view attachments too!
View demo on web (on PC)
I feel that we (people here, in the US) are so behind of mobile technology, compared to Europe and Asia. Though we all have heard of the new term, "Mobile 2.0", I believe most of us don't get much benefit of because we are so stuck with phone provider's own business models (providing customers locked phones and charging fees for whatever services). I am hoping soon we are able to get some descent Wifi-enable mobile phones cheap and enjoy so-called Mobie 2.0, without worrying bills.
(BTW I just missed Mobile 2.0 Conferene here in SF... Stupid me.)
BTW, I was excite about that YouTube on Mobile, but I found out that they are in the process with Verizon (source: Mashable!). Verizon wil charge $15 per month for this service. Like I just mention, we are stuck with the providers plans.
Friday, November 03, 2006
YouTube to Go Mobile
According to MobileCrunch, YouTube will go mobile!
Currently, youTube allows you to upload from your mobile, but can't watch video on your mobile. In near future, you can watch videos in your hand!
Friday, October 27, 2006
Mobile Web Best Practices 1.0
456 Berea St (great site!) has a summery of W3C's Mobile Web Best Practices 1.0. It's stupid to summarize the great summary here, but I am doing for my own "notekeeping" sake.
- Use link target ID
- No Pop-ups
- One way scrolling
- Use of color
- No frames
- No table layout
- Use text alternative for images/image maps/scripts etc.
- No embedded object
- Valid markup
- Label all controls
I've learned them from trial-and-error approach when I was writing separated CSS files for several Nokia devices, but I am glad to find that W3C is working on this documentation.
Someday, I 'd like to work on my own documentation but I suck at writing. I feel like I am such an idiot after spending 1/3 of my life in the US and still struggling with English language. sigh.
Here's some usuful mobile web related links I've bookmarked/del.icio.us'd:
Tuesday, October 24, 2006
Links: Visio IA Stencils
Visio IA / Wireframe Stencils
- Visio Stencils for Information Architects by Nick Finck
- Templates & Stencils for Visio & Omnigraffle by Garrett Dimon
- A visual vocabulary for describing information architecture and interaction design by Jesse James Garrett
- The Information Architecture Institute's Tools
Labels: ia
Tuesday, October 17, 2006
Using Google Maps API - Part.4: Info Window
Let's add more functions on the SFO map example.
Opening a Info Window
To create a basic baloon-like floating "info window", call the openInfoWindow(htmlElement) method, passing it a location and a DOM element as an argument to create a text node.
map.openInfoWindow(new GLatLng(37.622934, -122.392159),
document.createTextNode("SFO"));
or, use similar method openInfoWindowHtml(htmlString) which takes an HTML string as its argument rather than a DOM element.
map.openInfoWindowHtml( new GLatLng(37.622934, -122.392159), "SFO");
Opening a Info Window on Click
Simply calling these methods above just display the info windows upon loading the map. If you want the info window opened by clicking a marker, you need to use event listeners. The static method, GEvent.addListener takes a marker as the 1st argument, the event as the 2nd argument, and a function as the 3rd argument. The events provided by GMap2 Class include; click, infowindowopen and infowindowclose. To open a info window on click, write:
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml("SFO<br/>CA 94128");
});
Finally, to give the event to the custom icon previously made, create a new function to combine both displaying the icon and call the click event. The function createMarker takes four arguments, latitude, longitude, icon image URL, and description (html).
In addition to the GIcon properties previously set, define infoWindowAnchor and infoShadowAnchor as well.
var desc_sfo ="SFO - San Francisco Intl Airport<br/>CA 94128";
var marker_sfo = createMarker(37.622934, -122.392159, "icons/sfo.png", desc_sfo);
map.addOverlay(marker_sfo);
function createMarker(lat, lng, ico, html) {
var point = new GLatLng(lat, lng);
if (ico!=null) {
var icon = new GIcon();
icon.image = ico;
icon.shadow = "http://www.google.com/mapfiles/shadow50.png";
icon.iconSize = new GSize(26, 44);
icon.shadowSize = new GSize(50, 44);
icon.iconAnchor = new GPoint(13, 44);
icon.infoWindowAnchor = new GPoint(9, 2);
icon.infoShadowAnchor = new GPoint(18, 25);
}
var marker = new GMarker(point, icon);
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}

See also: Google Maps API Version 2 Reference
Labels: ajax, google, googlemaps, javascript
Monday, October 16, 2006
Using Google Maps API - Part.3: Create a Custom Icon
Let's continue on the quick guide of using Google Map API.
Using Custom Icons
The hardest part is creating graphics for your marker image and its shadow with Photoshop or something. The icons should be cretaed in 24-bit png format. For this example, I just tweaked the default icon (the color changed to blue, made it bigger, and typed "SFO" in it!) and used default shadow.

To replace the generic icon to your custom icon, add this code in the last script, before the line that begins with var marker = ...
var icon = new GIcon(); icon.image = "icons/sfo.png"; icon.shadow = "http://www.google.com/mapfiles/shadow50.png"; icon.iconSize = new GSize(26, 44); icon.shadowSize = new GSize(50, 44); icon.iconAnchor = new GPoint(13, 44);
First, create a new icon instance (line 1).
Next two lines indicate icon/shadow image source path or URL. (I use default shadow image on Google server).
Next two specifies the image dimention in pixels.
![]() Anchor point of the icon is the "pointy" tip where also its shadow image originates.
In this case, the anchor point is 13 pixels over and 44 pixels down from the top-left corner of the SFO icon,
and this is defined by iconAnchor (line 6).
Anchor point of the icon is the "pointy" tip where also its shadow image originates.
In this case, the anchor point is 13 pixels over and 44 pixels down from the top-left corner of the SFO icon,
and this is defined by iconAnchor (line 6).
Location of the marker is defined by GMarker, just as you see in the last example, except, this time you need to add the 2nd paramter to include the custom icon. Finally, call addOverlay() method to dispaly thr marker icon.
var marker = new GMarker(new GLatLng(37.622934, -122.392159), icon); map.addOverlay(marker);
Next: Opening an Info Window
Labels: ajax, google, googlemaps, javascript
Thursday, October 12, 2006
Using Google Maps API - Basic Map Part.2 (Source Code)
The entire XHTML code (so far) looks like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=YOUR_KEY"
type="text/javascript"></script>
<style type="text/css">
body { font:12px Arial,Verdana,Helvetica,sans-serif;}
#mapSFO {height: 300px; width: 350px;}
</style>
</head>
<body>
<!-- No JavaScript Message -->
<noscript>
<div class="noscript">
<b>JavaScript must be enabled in order for you to use Google Maps.</b> <br/><br/>
It seems JavaScript is either disabled or not supported by your browser.
To view Google Maps, please enable JavaScript by changing your browser options, and then
try again.
</div>
</noscript>
<!-- Map Placeholder -->
<div id="mapSFO"></div>
<script type="text/javascript">
//<
Adding Controls
Optionally, you can add controls to the map with the addControl method.
map.addControl(new GLargeMapControl()); map.addControl(new GMapTypeControl()); map.addControl(new GScaleControl());
See how the controls are added:

Also try; GSmallMapControl to see how it looks like!
Display a Marker
Displaying map markers is defined by GMarker. This uses the default red Google Maps icon unless specified.
In this example, I use GLatLang method to define the location of SFO, since I've set the center of the map slightly off in the beginning.
You can use getCenter() method to display a marker at center.
Finally, call addOverlay() method to dispaly thr marker icon.
var marker = new GMarker(new GLatLng(37.622934, -122.392159)); map.addOverlay(marker);
This is how it looks like in browser:

See the entire XHTML
OK. I will post the rest later when I have time.
(Next: Using Custom Icons, and Opening an Info Window)
Labels: ajax, google, googlemaps, javascript
Tuesday, October 10, 2006
Happy Chad and Steve - Google Buys YouTube for $1.65 billion
Whoa. They are rich. Can't stop smirking.
Monday, October 09, 2006
Gene Gateway
Thanks to the Human Genome Project, huge volume of the data on human chromosomes and genes residing on them are available freely on Internet.
Gene Gateway is a collection of guides and tutorials designed to to introduce new users to genetic disorder and bioinformatics resources on the Web.
> Download the Gene Gateway PDF here!
Also, you can order the free copy of the Human Genome Landmarks: Selected Genes, Traits, and Disorders printed wall poster!
Sunday, October 08, 2006
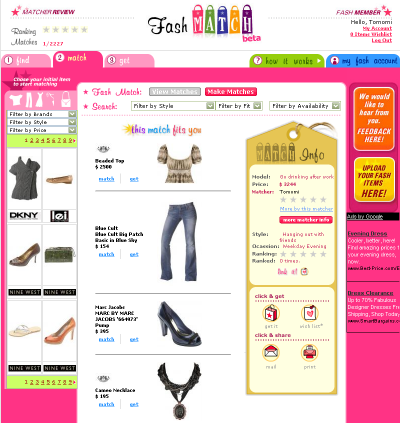
FashMatch.com - Social Fashion Styling

Fine, match, and get!
FishMatch is an another brand-new social networking site, specializing for fashion!
The site lets you to choose items like tops, bottoms, and shoes, by brand (including Juicy Couture!), style and fit. Once you find great outfit all togeter, you publish the match to public. What makes this site social about is that everybody can view your match and rate it. The screenshot here shows the site UI, with my match - Juicy Couture top and necklace, Blue Cult denim, with Marc Jacobs pumps. You can also purchase the outfit from the site. (The grand total of the style is $3244, by the way!)
Honestly, I love the whole idea about this site but I'd say the UI is not designed really well, and causes pretty bad usability and user experiences. It took me a while to figure out how to work around, and actually spent a long time to create just one match. The each process is painfully slow because the page needs to load each time you make each request. This can be improved if they implement JavaScript/Ajax efficiently. But hey, it is still in Beta! I hope to see some great improvement for next release!
Friday, October 06, 2006
Mobile 2.0 - RSS Feeds for Mobile
Nokia has announced the launch of WidSets is a mobile widget platform available for Java MIDP 2.0 phones and is manufacturer and browser independent (that works non-Nokia phones too). Like widgets on a computer, you can access to information from RSS feeds (news, blogs, flickr, etc). This is like for the mobile what Netvibes is for the browser. Cool.
Rounded Corner with Images - Create a Nav Bar
This is another example of round-corner in CSS, but this one requires images. The figure 1 is a screenshot of the actual horizontal nav bar I created a while ago.

Figure 1.
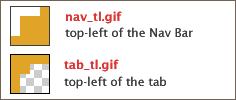
For this nav bar, I created 4 images - Top-left and top-right for the nav bar, and top-left and top-right corner for tabs. All images are created in 4 pixel by 4 pixel dimension. The figure 2 show the top-left of nav bar, and top-left of tabs.

Figure 2.
The nav_tl.gif (nav) has orange round corners, while tab_tl.gif (tab) has orange background with transparent corners, because I wanted to create a "selected" tab and mouse-over color-change effect only with CSS color change, without using extra images.
The code below is the HTML part of the nav bar. I assign the background-image to <a> tag for top-left corner gif, and I gave nonsense tag, <span> to apply the top-right corner gif as background image.
HTML (Navbar using unordered lists)
<div id="navBar"> <ul> <li><a href="#" class="selected"><span>Home</span></a></li> <li><a href="#"><span>Blog</span></a></li> <li><a href="#"><span>Extras</span></a></li> </ul> </div>
Tabs with Round-Corners
/* Top-left corner */
#navBar a {
background: url("images/tab_tl.gif") no-repeat top left;
}
/* Top-right corner */
#navBar a span {
background: url("images/tab_tr.gif") right top no-repeat;
}
/* Hover-state ("Blog" tab in Figure 1) */
#navBar a:hover {
background-color: #F9CA66;
}
/* Selected Tab ("Home" tab in Figure 1) */
#navBar a.selected, #navBar a.selected:hover {
color: #750;
background-color: #fff;
}
The entire CSS for the nav bar looks like this:
CSS (All)
#navBar {
font-family: "Trebuchet MS", Helvetica, sans-serif;
font-size: 18px;
width: 270px;
color: #fff;
background: #e0a528 url("images/nav_tl.gif") no-repeat top left;
position: relative;
}
#navBar ul {
white-space: nowrap;
padding: 10px 15px 0;
margin: 0;
background: url("images/nav_tr.gif") no-repeat top right;
overflow: hidden;
}
#navBar li {
display: inline;
list-style-type: none;
}
#navBar a {
color: #fff;
text-decoration: none;
padding-left: 10px;
margin: 0 3px;
background: url("images/tab_tl.gif") no-repeat top left;
}
#navBar a span {
background: url("images/tab_tr.gif") right top no-repeat;
padding-right: 10px;
}
#navBar a:hover {
background-color: #F9CA66;
}
#navBar a.selected, #navBar a.selected:hover {
color: #750;
background-color: #fff;
}
Labels: css
Thursday, October 05, 2006
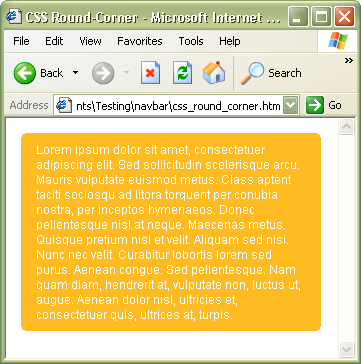
Quick and Dirty CSS Round-Corner
Another way to create CSS rounded corners without images. When using -moz-border-radius is not an option, this is a quick and easy solution that works with IE 6+ .
A quick way to create round-corners without using any images
Use an inline element such as <b> that acts like pixels.
The reasons for using <b> tags:
because it doesn't have semantical meaning, and can be nested in any tags.
.box {
background: #fb2;
color: #fff;
}
.box p {margin: 5px 15px;}
.rTop, .rBottom {
display:block;
background:#fff;
}
.r1, .r2, .r3 {
display: block;
height: 1px;
overflow: hidden;
background:#fb2;
}
.r1 {margin: 0 4px}
.r2 {margin: 0 2px}
.r3 {margin: 0 1px; height: 2px}

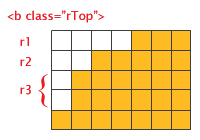
"Magnified view" of the rows (r1 thru r3) that act as pixels. For larger corner radius, increase the numbers of the rows and modify the margins and height on each row.
<div class="box">
<b class="rTop">
<b class="r1"></b> <b class="r2"></b> <b class="r3"></b>
</b>
<p>content here</p>
<b class="rBottom">
<b class="r3"></b> <b class="r2"></b> <b class="r1"></b>
</b>
</div>

Labels: css
Wednesday, October 04, 2006
Rounded Corners for Mozilla/Firefox
In Mozilla, -moz-border-radius can be used to give borders rounded corners. This is one of the proposals leading to the proposed CSS 3 border-radius property.
Syntax:-moz-border-radius: <border-radius>{1,4} | inherit
Example
.box {
background-color: #fb2;
border: 1px solid #000;
-moz-border-radius: 7px;
-webkit-border-radius: 7px; /* for WebKit */
padding: 15px;
}
Individual corners
The border-radius can be specified individually for each corner
border-top-right-radius border-bottom-right-radius border-bottom-left-radius border-top-left-radius
Labels: css
Friday, September 29, 2006
New Juicy Couture @ Westfiled SF


This is nothing to deal with web dev stuff. I stopped by the new expanded mall, Westfield Centre that opened yesterday. After my stressful day, I was too exhausted to shop so I decidec to just check out a new Juicy Couture store and Bloomies. The blurry photos here are snapshots from Juicy boutique.
Last week I read an article about Juicy's business success, and liked the quote by "so not corporate" co-founder, Gela Nash-Taylor.
We thought an IT platform was a shoeI wish the industry I belong were that stylish...
Labels: fashion
Tuesday, September 26, 2006
Crafty Girls Go Web2.0

I've been a crafty girl ever since I was little. I have made a lot of dolls, stuffed animals, beaded necklaces, hats etc, and I was even a leader of a craft club in my grade school era. When I was unemployed in 2001, I bought tons of inredients and equipments to make soaps, and I spent my free time (= when I was not browseing Dice or Monster) for soapmaking. Since I am such a geek, I even created some online calculatior with girly interface for soapmakers to compute the amount of NaOH.
Therefore, I am happy to find this social networking site for crafty people like me - designestolove.com. Here, you can showcase your designs, share your opinions and ideas and meet people with the same interests. This site provides RSS feeds so you can always get informed with latest additions, but some useful features such as serach or tagging are missing. Since this is still in beta, I hope they will add in future.
Labels: sns
Wednesday, September 20, 2006
DNC Launches PartyBuilder
The Democratic National Committee launched PartyBuilder, an social networking site for civic action to empower Democrats to get more involved in the November elections.

Labels: sns
Friday, September 01, 2006
Memo: Mobile UAProfile
Mobile Device User Agent Profile (UAProf) specification:
- UAProfile Central
- UAProf profile repository (Major manufacturers)
- Nokia Device UAProf RDF List
- List of User Agent Strings (incl. Nintendo64)
Other Useful tools/docs:
- openmobilealliance.org UAProf spec (PDF File)
- Firefox Extension: User Agent Switcher
- Nokia Mobile Device Specifications
- CameronMoll.com Mobile (XHTML-MP Testing)
- W3C Mobile Web Best Practices (Validator)
Friday, August 04, 2006
Google/Yahoo! SMS
Send SMS to somebody's phone From PC:
Google Send To Phone
Yahoo! Mobile (Send Message from Your PC)
Send SMS to Google from mobile phone:
- Start a new text message and type in your search query
- Send the message to the number "46645" (GOOGL)
- You'll receive text message(s) with results
What you can search with Google SMS:
- Business listings (Sample Query: pizza 10013)
- Residential listings from PhoneBook(Sample Query: john smith palo alto ca)
- Driving Directions (Sample Query: pasadena ca to santa monica)
- Movie Showtimes (Sample Query: king kong 94103)
- Weather (Sample Query: wx houston tx)
- Stock Quotes (Sample Query: wmt for Wal-Mart)
- Q&A (Sample Query: population of Japan)
- Product Prices (Sample Query: Price ipod 20gb)
- Definitions (Sample Query: d crepuscular)
- Sports (Sample Query: chicago bulls)
- More useful information (Caluculator, Translation, Currency conversion, Area code look-up, Zip code look-up)
Wednesday, August 02, 2006
Memo: Flash and XML
Dynamic Flash with XML
1. Create XML (generate with JSP)
jsp:
<%@ page contentType="text/xml" %> <?xml version="1.0" encoding="UTF-8"?> <itemlist> ... </itemlist>
2. Load the external XML into Flash (fla). Create swf
ActionScript:
myTest = new XML(); //create a new xml object myTest.ignoreWhite = true; //ignore whitespace myTest.load("sample.xml"); ...
3. Embed the swf (and set xml path) in HTML
HTML:
<object width="250" height="250" id="some_id"> <param name=movie value="test.swf"> <embed src="test.swf"> </embed> </object>
Bookmarks
1. JSP / XML- Development with JSP and XML-- Part II: JSP with XML in mind (Article by Sun)
- Working with XML: The Java/XML Tutorial (Tutorials by Sun)
- Generate dynamic XML using JavaServer Pages technology (Article by IBM)
- XML JSP Tag Library (Open Source JSP Tag Library for Java XML-driven Web Applications)
- Introduction to XML in Flash by kirupa.com
- XML/SWF Charts Excellent downloadable swf demo by maani.us
Friday, July 28, 2006
Memo: XMLHttpRequest object tutorials
When I first tried a simple Ajax to create a MP3 device catalog last year, I used Apple's demo site that helped me to get started:
- XMLHttpRequest Object Demo (by Apple)
I found these articles by IBM this year and read partially:
- Mastering Ajax, Part 1: Introduction to Ajax
- Mastering Ajax, Part 2: Make asynchronous requests with JavaScript and Ajax
- Mastering Ajax, Part 3: Advanced requests and responses in Ajax
- Mastering Ajax, Part 4: Exploiting DOM for Web response
- Mastering Ajax, Part 5: Manipulate the DOM
- Mastering Ajax, Part 6: Build DOM-based Web applications
Labels: ajax
Saturday, July 15, 2006
YouOS - Web2.0 Online Platform

YouOS is an Ajax-based experimental "Web operating system" creates by guys at MIT. It is a window-based operating system with GUI that runs on browser so you can access your desktop from any computer anywhere. YouOS tracks a user's state across user sessions, so after you log off, you can log on from anywhere and your desktop and applications will be in the same state where you left them.
Amazingly, there are already nearly 200 applications you can install on YouOS account - rich text editor, email client, chat, RSS reader, also a couple of different web browsers! It's funny that the OS runs on browser and has its owen web browser. The screenshot show my other blog site displayed on YouBrowser. I dunno if it is really useful to view web within web though.
Labels: ajax
Saturday, July 01, 2006
Ajax Software - Free Adobe and Microsoft alternatives?

More and more online Ajax applications are coming. Online word processor, spreadsheet, and now, an image editor. This screenshot is taken from Snipshot where you can edit your images uploaded or imported from web such as flickr. (I used their sample photo to demo.) This online application allows you to edit images with basic tools like crop, rotate, resize, basic image adjustments.
List of other online "Office" appz:
Labels: ajax
Friday, June 16, 2006
Social Shopping List

It seems like an another big wave of Internet trend has been around (but hope this is not like the late-90s dot-com crap), the social-networking sites have been massive success (though I hate MySpace), "tagging" has been everywhere, and I started hearing news about new startups all the time.
Today, I've read about this "a collaborative shopping community" called Stylehive, whose office is located here in San Francisco. Though this site has so much more to be improved, the idea and look-and-feel of the site are something I can relate.
Browsing the tags like manolo makes me want them really want them. Bad for me, but this fits perfectly as we live in the material world.
(This blog entry was originally written on June 16 for my other blog and copied it on Blogger on Sept.27)
Wednesday, May 03, 2006
Yahoo! Tech

Yahoo! has launched a new tech products site, called Yahoo! Tech. This site is just like CNet but this utilizes fancy Web2.0 technologies like Flash and Ajax-enabled dynamic components, with nicely designed UI that makes user-experience painless.
What makes this site so Web2.0 is that the serach filter and sort functions that allows users to select manifactures/brands, price ranges, and other choices with slider, and allows to rate the products they own.
I'd say this site is one of the best demo to show off what they are doing with Yahoo! Design Patter Library.
(This blog entry was originally written on May 3 for my other blog and copied it on Blogger on Sept.26)
Sunday, April 30, 2006
PNG-24 on Windows IE
JavaScript to make IE on Windows allow alpha transparency in PNG images (24bit PNG with 8bit of transparency).
<!--[if gte IE 5.5000]>
<script language="JavaScript">
function correctPNG() // correctly handle PNG transparency in Win IE 5.5 or higher.
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span " + imgID + imgClass + imgTitle
+ " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=\'" + img.src + "\', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]-->
Labels: image, javascript
Tuesday, April 25, 2006
Google Maps Mobile Beta

Cool. I just installed a copy of Google Maps Mobile Beta on Nokia 6670 to test.
This sounds like the Google Maps that everybody knows on web, but actually is a stand-alone application that runs on mobile phone, so you don't have to wait for mobithe map to load via slow GPRS connection.
To make it clear, the map on mobile web is now called "Google Local" and differetiate it from the app. It's frustrating to navigate if your phone doesn't equip with Wifi. (Mobile URL: http://mobile.google.com/local)
Anyway, on this Google Maps, You can view the map in satellite view, just like the desktop web version, and also, the feature I like is that you can search some local restaurants and it gives you an option to make a call directly.
A list of the supported devices is here. The device and the provider I am using is Nokia 6670 and Cingular by the way.
If you 'd like to test it on desktop browser, go to Java demo page.
(This blog entry was originally written on Apr.25 for my other blog and copied on Blogger on Sept.26)
Monday, April 24, 2006
My Notebook
Sometimes I feel very behind and struggle to catch up with new technology... Yet, at the same time, those people who overuse (or abuse) the "buzzwords" without knowing what the hell they really mean make my eyes roll. I know the only Ajax they really know is the cleanser. Anyway, maybe I should take some notes when I learn something or find interesting. So I will treat this blog space as my own notebook or scrapbook.
Yea, I don't have any intensions to entertain people.

Labels: blah



